WordPressプラグイン「qTranslate」で多言語化してみた。
2012年05月08日 18時00分  月齢:17.2[居待月] 潮汐:中潮
月齢:17.2[居待月] 潮汐:中潮
(最終更新日:2019年09月17日)
14年前に投稿 | WordPress | コメントはありません
3分ぐらいで読めます。
この記事は情報が古い場合があります。
前回の記事において紹介した京津文化フォーラム82のサイトは当初から多言語化を企てていたのですが、いくつか多言語化のプラグインはあるものの、使いやすそうだなと思ったのが「qTranslate」です。
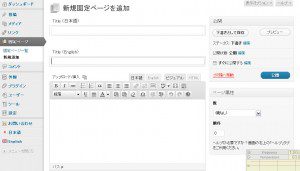
一般的な投稿・固定ページ画面はこのような感じ。
プラグインを有効化すると、このようにタイトルと入力タブが多言語化。
これで、入力していきます。
言語の切り替えはウィジェットに配置するか、テーマファイルの任意の場所に、「<?php echo qtrans_generateLanguageSelectCode('●●●●'); ?>」を書きます。●●●●のところは「text」「image」「both」「dropdown」と選択できますが、bothにしてみました。(ウィジェットの場合は「Text only」「Image only」「Text and Image」「Dropdown Box」のうちのText and Imageです。最初は直接記述していましたが、その後ウィジェットに改めました。)
また、設定画面の中のAdvanced Settingsの項目にURL Modification Modeという項目があり、
- Use Query Mode (?lang=en)
- Use Pre-Path Mode (Default, puts /en/ in front of URL)
- Use Pre-Domain Mode (uses http://en.yoursite.com)
という感じで3タイプのURLの書き方を選ぶことができます。今回はいちばん使いやすい(だろうと思う)Query Modeにしてみました。
あと、ブログのタイトルやリンクなど、多言語化されていない入力欄については、「[:ja]ブログタイトル[:en]weblog title」のように書くことでちゃんと処理してくれます。テーマファイルに直書きで言語選択させたい場合は「<?php _e("<!--:ja-->フィード<!--:--><!--:en-->feed<!--:-->"); ?>」のように埋め込むことで実現できます。
それからAnother HTML-lint gatewayでチェックしてみると、言語切り替えスイッチの中に空のdiv要素が生成されていて減点されるので、直接プラグインのファイルを編集してこのdiv要素を出力する箇所(2ヵ所)を削りました。それがどのような影響を及ぼすのかよくわかりませんが、少なくとも言語切り替えにbothを選択している限りでは大丈夫なような気がします。(dropdownはもしかしたら影響あるかも…)
参考にしたサイトはここらへん。
こんな感じで、初の多言語対応は無事に終わりましたー。
古い記事・新しい記事
- 古い記事 [2012年02月21日]
- ← WordPressログイン画面(wp-login.php)への不正アクセス対策。
- 新しい記事 [2012年05月09日]
- → WordPressプラグイン「Add Meta Tags」の文字化けを修正する。
他にも「WordPress」カテゴリの記事はいかがですか。
- リンク部分にマウスカーソルを乗せると動くようにしてみた。
- WordPressにプラグインSimilar Postsを入れてみた。
- WordPressテーマの配色と初音ミクカラーパレットの関係
- WordPressでランダムに記事を表示させる。
- WordPressにプラグインPopular Postsを入れてみた。
- WordPressに実装されているはずのレスポンシブイメージが機能しないのでもう一度確認してみた。
- WordPressで同じカテゴリーの最新記事を数件表示させる方法。
- 「Kansai WordPress Meetup@京都」に参加してきた。
- WordPressにFacebookのいいねボタンをつけてみた。
- WordPressで固定ページをホームにするとき、タイトルを非表示にする。