TinyMCEビジュアルエディタのフォントを明朝体から好きなフォントへ変更する。
2015年08月14日 18時00分  月齢:29.4[月隠] 潮汐:大潮
月齢:29.4[月隠] 潮汐:大潮
(最終更新日:2020年03月05日)
10年前に投稿 | WordPress | コメントはありません
4分ぐらいで読めます。
この記事は情報が古い場合があります。
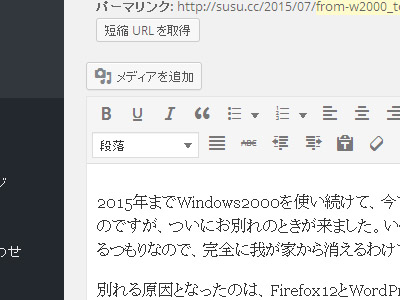
WordPressの記事入力欄、もともとは明朝体っぽいフォントなのですがどうも記事を書きにくい。決して明朝体が嫌いってわけじゃなく、ワードなんかMS明朝10ポイントしか使わないんですけど、WordPressのときはダメなんだなぁ。英数字のフォントもなんかヘンだし。
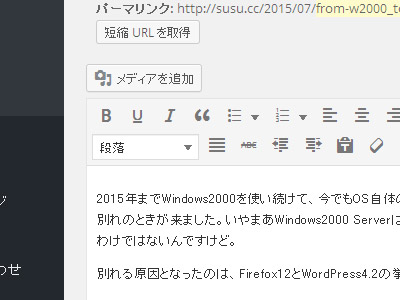
今回はビジュアルエディタのフォントを好きなフォントに設定してみます。
で、かつては「wp-includes/js/tinymce/skins/wordpress/wp-content.css」を毎回グリグリといじっていました。「body {font-family: "xxx";}」みたいな感じで。でもWordPressを更新すると、いろいろと手を加えていたコアファイルの設定が元に戻ってしまいます。できれば毎回同じような作業をしたくないっ。
新たな方法を探してみると…くふふ、やっぱりありました。「WordPressビジュアルエディタの明朝体フォントを変更する方法」という、ズバリそのまんまな名前です。ま、詳しいしい方法はリンク先を見てもらえばよいのですが、ちょっと簡単にまとめておきます。
その前に、
明朝体でもまったく問題ない、という方ならそのままでも良いのですが、
できれば実際に記事を公開した時の表示と同じ書式のほうがメリットが多いです。記事を作成していると、
“作成 → プレビュー 編集 → プレビュー → 編集…”という作業を頻繁に行うのですが、
ビジュアルエディタの書式が明朝体のままだとプレビューした時にかなりズレが出てきて
余計な編集作業が増えてしまいます。
このサイトの執筆者は句読点ごとに改行するようでして、「明朝体のままだとプレビューした時にかなりズレが出てきて余計な編集作業が増えてしまいます」というのが明朝体が気に入らない理由のようですが、ボクは決してそんな高い意識ではなくて、単に「でっかくてヒゲの生えた文字では気持ちよくカケねーよ」的な理由なのです。
で、方法。
- editor-style.cssというスタイルシートファイルを作る。
- FTPソフトを使って、今使っているテーマのフォルダ内に保存する。
- 今使っているテーマのfunctions.phpにビジュアルエディタのフォント変更に関する記述をする。
という順序で進めていきます。
Dreamweaver8でcssの新規作成を選び、以下の内容をコピペ。そしてUTF-8で名前をつけて保存。
/* フォントを指定するクラス */
body.mceContentBody {
font: 13px/1.6 "メイリオ", "MS Pゴシック", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Osaka, sans-serif;
}
.editor-area a {
color: #339933;
text-decoration: underline;
}
.editor-area h3 {
padding: 3px 13px 6px;
font-size: 116%;
color: #666666;
margin-bottom: 1em;
border-bottom: 1px solid #CCCCCC;
}
をそのまま使わせてもらいましたが、お好みに応じて値を変更すればいいと思います。
次にテーマ内へ保存するのですが、これもDreamweaver8のFTPでサイト管理しているので、特に転送ソフトを使わずにテーマファイルのフォルダ内に転送完了。
今使っているテーマのfunctions.phpをこれまたDreamweaver8からほじくり出して、
//---------------------------------------------------------------------------
// ビジュアルエディタのフォント変更
//---------------------------------------------------------------------------
add_editor_style('editor-style.css');
function custom_editor_settings( $initArray ){
$initArray['body_class'] = 'editor-area'; //オリジナルのクラスを設定する
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
と、コメントアウト部分も含めてまたまた丸ごとパク&コピペ。functions.phpのいちばん下に追加しました。
むはーっ、きたきたー。MSゴシックだー。これがWordPressをバージョンアップしても変わらずに維持されるなんて、ぼかぁ幸せだなぁ。
古い記事・新しい記事
- 古い記事 [2015年04月21日]
- ← WordPressで特定の文字が自動変換されるのを防ぐためfunctions.phpに記述。
- 新しい記事 [2015年09月14日]
- → WordPress4.2以降の絵文字対応を無効化する。
他にも「WordPress」カテゴリの記事はいかがですか。
- ワードプレスの「P」って、大文字なのかと今さら気づいたので。
- WordPressプラグイン MoonPhaseの実装。
- WordPress2.9.1にしました。
- WordPress3.8をどうしても使えない理由
- WordPressで年齢を自動更新する仕組みがおもしろくて実装してみた。
- WordPressの文字コードをutf8からutf8mb4に変換した。
- 画像遅延読み込みプラグイン「Lazy Loader」を入れてみた。
- WordPress3.5にしてみました。
- WordPress2.8.3にしておきました。
- 「左が過去で右が未来」、ブログ記事における「前」「次」が時間軸と合っていないので整理してみる。