父が乗っている三菱の軽トラック「ミニキャブ(DS16T)」をたまに借りるのですが、この車は「パワステなし」「パワーウィンドーなし」「マニュアルトランスミッション」に加えてオーディオは「スピーカー一体のラジオのみ」という硬派仕様。長時間乗るとかなり物足りない…。

ずっと使っていなかったオーディオデッキKENWOOD U565SDを発掘して、勝手に載せ替えることにしました。
もう15年近く経つモノなので動くかどうかはつなげてみないとわからないけれど、とにかくやってみましょう。
まずはスピーカーを調達しないといけませんね。ダッシュボードに明らかにスピーカーの網のような部分があります。開けてみると…ウォッシャー液の補充口があり、となりにスピーカー用の穴がありました。


穴のサイズを測ってみます。100mmですね。これに合うスピーカーを選びましょう。

デッキがKENWOODなので、スピーカーのブランドも揃えてKFC-E1056Jというものにしてみました。

いよいよ作業開始。センタークラスターの分解から。ムンズとパネルをむしり取りますが、コネクタ2個がつながっているのでそれも外します。

続いてタッピングビス4本をブラケットから外して、純正ラジオも取り外しました。このショボさはある意味このクルマに似合っていたんてすけどね。

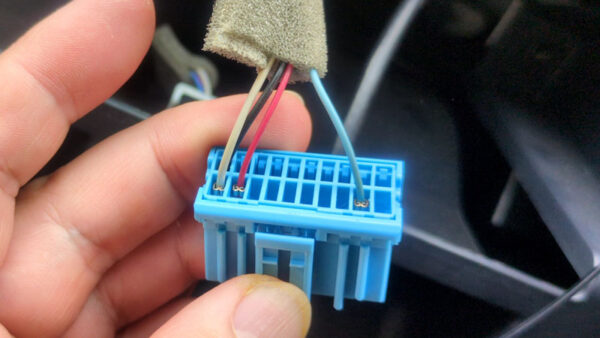
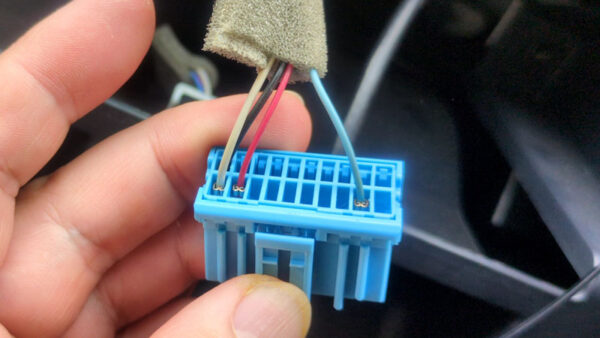
ラジオを外したあとの車両側のコネクタを見たら…最低限のケーブル(パワー・アクセサリ・イルミ・アース)しかありません。やっぱりスピーカーのケーブルはなかったか。当然ですね。

三菱ミニキャブというけれど実際はスズキキャリイ(DA16T)のOEMなので、三菱用ではなくスズキ用のハーネスを用意しました。スピーカーはギボシ端子でデッキと直接つなぐので、このハーネスには接続しません。

それでは、スピーカーの工程に移りましょう。
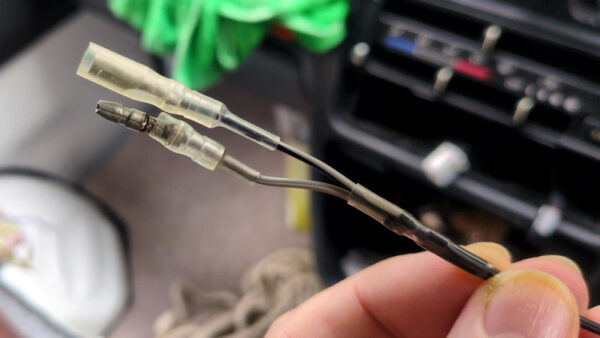
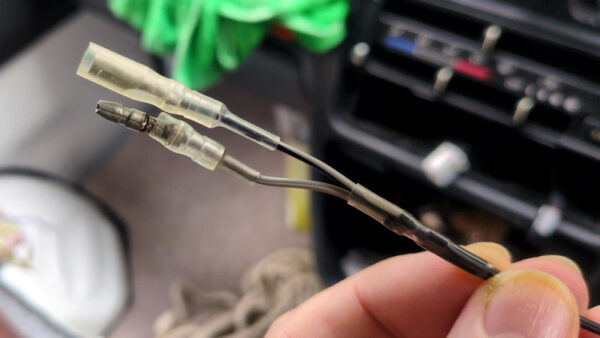
前処理として、ケーブルを50cmほど延長し、デッキと直結するためのギボシ端子を取り付けておきます。「たしか物置の中にギボシ端子があったはず」と夜中に必死で探しましたよ…。

スピーカーには90度ごとに、取り付け用のブラケットがついているのですが、向かい合った2個しか使わないので、不要なブラケットは取り除きました。手で何度かくねくねしてやると工具を使わずに折ってしまうことができます。

ダッシュボード右側のスピーカー取付穴は簡単に露出できるのですが、左側が難しい。かなりしっかりとはまっているので、がんばって取り外しましょう。

ちなみに裏側はこんな感じ。どこに力を入れるべきか、試行錯誤してくださいね。

当初は穴の上にスピーカーを載せるのかなと思っていろいろといじっていたのですが、どうもしっくりきません。どうやら穴の内側にスピーカーを取り付けるようです。頭を使えばできないことはないみたいなので、装着プロセスをじっくりご覧ください。
M6のボルトを用意しました。プラスねじでもいいとは思うけれど手持ちがボルトしかなかったので。ブラケットにネジが切られているので、ナットは使いません。

片側の穴に、ボルトを軽く固定しておきます。

ボルト穴は、本当に穴になっている部分とU字穴になっている部分があります。


スピーカー穴の形状を確かめながらいったんスピーカーを穴の下にくぐらせて…

軽く固定していたボルトをU字穴に引っかけます。

スピーカー穴の右側の四角い切り欠き部分や左側のピラーの隙間から指でスピーカーを持ち上げて、手早くもうひとつの穴にボルトを軽く固定します。

指で回せるところまで回し、次に10mmのソケットで締めます。

レンチを用いて少し増し締めしておきます。

右側も同様にスピーカーを固定し、その後腕を突っ込んでスピーカーのケーブルを引っ張り出します。

ハーネスのコネクタ、アンテナ端子、スピーカーケーブルを接続し、新しいデッキを固定してみました。

ためしに通電してみましょう。ラジオの受信を確認できましたー。

パネルを戻しました。いい感じに収まっています。いろんなソースで動作を確認したところ、問題なさそうです。ずいぶん久しぶりにスペアナの光が揺れるのを見た気がする…。男の子はこういうのが好きなのです。

時計表示は高齢者にとってかなり見やすい大きさなので、父も文句は言わないでしょう。

ちなみに音ですが。
ええもちろん、明らかに良くなりましたよ。ただめちゃくちゃ良い音かどうかというと…軽トラックという環境なのでスピーカー本来の能力を十分に発揮できないという前提はあるにしても、ふだん家の中ではそこそこ良いスピーカーで音楽を聴いているので、評価しづらいなぁ。
けど、いろんなソースを再生できるようになった・普通以上の音質・ステレオ再生という3点で、大満足なのですー。
まぁ父はどうせAM(NHK)しか聴かないけど…。
 月齢:15.7[満月] 潮汐:大潮
月齢:15.7[満月] 潮汐:大潮