WordPressの投稿に「この記事は○年前の記事」かを表示させてみた。
2014年05月29日 18時00分  月齢:0.7[新月] 潮汐:大潮
月齢:0.7[新月] 潮汐:大潮
(最終更新日:2019年09月17日)
12年前に投稿 | WordPress | コメントはありません
3分ぐらいで読めます。
この記事は情報が古い場合があります。
アクセスログを眺めていると、結構2008年ごろに書いた記事の閲覧が多くて、見ていただいて大変ありがたいのですけど情報が陳腐化している場合がしばしばあります。それを理解してくれていればいいのですが、中には「チクショー、だまされた!!」なんて思う人がいるかも知れないしいないかも知れない。巷にはブログのクセに投稿日が表示されていないことが多々あって、自分自身「何だよコレ、いつの情報だよっ!!(怒)」となってしまいがち。そんなチクショーリスク回避のために古い記事に対して警告が出るようにしようと思ったわけです。
もともと当サイトは投稿日・月齢・潮汐の右に、どれくらい前に投稿したのか表示しています(さらに旧暦・六曜も表示していて無敵モード)。今回さらに警告を出すことで、自己満足度を高めることにしました。参考にしたのは「[作ってみた] 「この記事は○年前の記事です」と表示警告してくれるwordpressプラグイン」。これを元に、プラグインとしてではなく、functions.phpに記述してみましたー。作者自身「正直、functions.phpに書けば済む内容なんですが…」って言ってるし。
functions.phpに追記したのはこんな感じ。
function show_old_alert($content) {
if(!is_single($post)) return $content;
$diff = strtotime(date("Ymd")) - strtotime(get_the_date("Ymd"));
$diff = $diff / 60 / 60 / 24;
if($diff > 365){
$diff = floor($diff / 365);
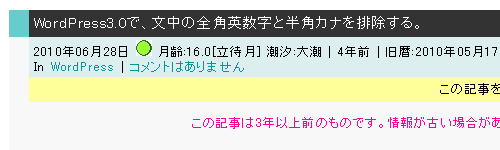
return "<p class=\"oldalert\">この記事は".$diff."年以上前のものです。情報が古い場合があります。</p>".$content;
}else{
return $content;
}
}
add_action( 'the_content', 'show_old_alert' );
P要素として、クラスを付けています。あとはCSSで化粧直し。
.oldalert {
color: #ff0099;
margin-bottom: 10px;
text-align: center;
}
最初、クラスを付けるときに「class="oldalert"」と書いてハマりました。エスケープを忘れずに「class=\"oldalert\"」と書きましょうネ。
あとちょっと気になる点ですが、
潮汐の横には「4年前」となっていて、今回追加した警告は「3年以上前」となっています。どちらも間違っているわけではないのですが、日数の数え方が違うとこんな感じになるっていうことで。
古い記事・新しい記事
- 古い記事 [2014年05月27日]
- ← WordPressで半角カナ・全角英数字を変換するのを、functions.phpに書く。
- 新しい記事 [2014年08月16日]
- → WordPressを3.9.2にしてみた。
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPressプラグイン WP-OGPの実装とカスタマイズ
- 画像遅延読み込みプラグイン「Lazy Loader」を入れてみた。
- WordPress 前の記事と次の記事を表示させる。
- WordPressで、記事を更新したときに更新日を表示させる。
- WordPress2.7で日本語の入力ができない。
- WordPressにメタタグのプラグインAdd-Meta-Tagsを使う。
- WordPressのコメント欄で使えるタグをさらに制限する。
- WordPressにおける文字表示(置換)のカスタマイズ。
- WordPress4.2以降の絵文字対応を無効化する。
- WordPressでコメント欄にアバターを表示する。