PWA(Progressive Web Apps)を用いた「ホーム画面に追加」機能(Service Worker)で、ウェブサイトがまるでアプリのようになる。
2019年09月09日 12時00分  月齢:10.1[十日余の月] 潮汐:若潮
月齢:10.1[十日余の月] 潮汐:若潮
(最終更新日:2019年09月16日)
6年前に投稿 | ウェブ・IT関係 | コメントはありません
5分ぐらいで読めます。
この記事は情報が古い場合があります。
パソコンだけでなくスマートフォンでもFirefoxを愛用しているのですが、先日あるサイトを訪れたときに、アドレスバーの横に見慣れないアイコンが出ているのに気が付きました。
そのアイコンを押してみると、「ホーム画面に追加」というダイアログがにゅっと出てきて「ホーム画面に追加しますか?」という感じでとても自然にホーム画面への追加が誘導されます。なんかカッコイイ!
ぜひ取り入れてみたいけれど、これはいったいなんなんだろう…
どうやらこれは「Service Worker」というものらしい。早速実装に挑戦してみました。
「Service Worker」とは…
先に述べたように、Service Workerとは、Webページのバックグラウンドで動くもう一つのJavaScript環境です。Service Workerが一度Webページからインストールされると、Webページとは独立したライフサイクルの中で動作します。たとえば、オフライン状態でも、Webページを表示していたタブが閉じていても、必要があればService Workerが作動します。
これでどんなことができるようになるのかというと、次のような例が挙げられます。
- Webページからのリクエストに反応し、以前に取得していたキャッシュを返却することでオフラインな状況でも動作する
- Webページを開かなくてもバックグラウンドで最新の情報に更新する
- Webページからのプッシュ通知を受け取る
ふむふむ、わかったようなわからないような。
前提条件として、SSL(https://~)またはlocalhostであることが条件です。当サイトは常時SSL化を施しているのでOKですね。
「manifest.json」を作成する。
エディタを開いて以下のような記述をしてください。
{
"name": "煤式自動連結器",
"short_name": "煤式自連",
"icons": [
{
"src": "/favicon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"start_url": "/",
"display": "fullscreen",
"theme_color": "#99cccc"
}
簡単に説明すると、
name |
サイトの名前 |
short_name |
短い名前 |
icons |
アイコンのパス・サイズ(192×192px以上)・タイプ |
start_url" |
アプリを開いたときのURL |
display |
表示の方法 |
theme_color |
テーマカラー(アドレスバー等に影響) |
となっていて、「display」の中身は
fullscreen |
ブラウザのUIを非表示にする。 |
standalone |
ステータスバーなど一部のUIは表示する。 |
minimal-ui |
最低限のUIを表示する。 |
browser |
通常のブラウザで開いたときと同じ表示にする。 |
となっています。せっかくなのでアプリ感を出すために「fullscreen」にしてみましょう。「manifest.json」という名前でファイルを保存し、ルートディレクトリにアップロードします。
「manifest.json」をヘッダーに記述する。
サイトを開いて、head要素内にコードを追加します。URLは上記でアップした「manifest.json」が読み込まれるように、必要に応じてパスを変更してください。
<link rel="manifest" href="/manifest.json">
head内での位置は、どこがいいのかよくわかりませんが、いくつかある「<link rel="ほにゃらら"」のいちばん下のところに記述しました。
「serviceWorker.js」ファイルを作成する。
エディタを開いて以下のような記述をしてください。
self.addEventListener('fetch', function(event) {
});
「serviceWorker.js」という名前でファイルを保存し、ルートディレクトリにアップロードします。
「serviceWorker」を登録する。
サイト内にコードを追加してください。外部ファイル化もできると思います(やってないけど)。
<script>
window.addEventListener('load', function() {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceWorker.js")
.then(function(registration) {
console.log("serviceWorker registed.");
}).catch(function(error) {
console.warn("serviceWorker error.", error);
});
}
});
</script>
「"/serviceWorker.js"」の部分は必要に応じてパスを変更してください。
実装できましたー。
android+Firefoxの環境ではこんな感じです。
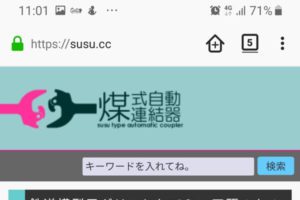
最初の状態。
家型のアイコンが出るようになりました。クリックすると…
ダイアログが出現しました。「+ホーム画面に追加」を押すと…
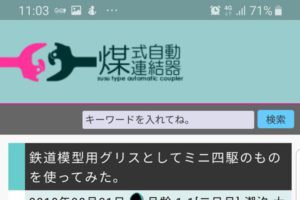
短い名前でホーム画面にアイコンが出てきました。開いてみると…
アドレスバーがなくなって、まるでハイブリッドアプリのようなデザインになりましたー。画面が最大限に広く使えるので閲覧性がちょっと向上したかな、と思います。
古い記事・新しい記事
- 古い記事 [2019年08月29日]
- ← Nemgraphがつまらない。たぶんInstagramもつまらないんだろう。
- 新しい記事 [2019年09月11日]
- → 常に画面のど真ん中に文字を配置するCSS
他にも「ウェブ・IT関係」カテゴリの記事はいかがですか。
- Firefoxのアドオン、Greasemonkeyの2ちゃんねる用スクリプトで、外部リンクがうまく開かなくなったのを修正してみた。
- エックスサーバーでmod_pagespeedを試してみた。
- Windows10 64bitでFUJITSU ScanSnap S510を使う。
- EC-CUBE デフォルトテンプレートのセンタリングのズレを直す。
- 家庭内LANのルータをELECOM WRC-1167GHBK-Sに替えた。
- 超初心者のnexus7入門。
- 拡張子.mtsのAVCHDファイルを、AviUtl経由TMPGEncでmpeg2にする。
- フリー幼児フォント「いおりふぉんと」
- PHPでQRコードをシンプルに(Composerを使わずに)作成する。
- 水中でも使えるカメラNicon COOLPIX S33が無遠慮に使えておもしろい。