Contact Form7で、ラジオボタンが改行されてずれるのを直すCSS。
2025年07月07日 12時00分  月齢:12.1[十三夜] 潮汐:中潮
月齢:12.1[十三夜] 潮汐:中潮
7か月前に投稿 | WordPress | コメントはありません
2分ぐらいで読めます。
WordPressの既存のテーマを流用して、Contact Form7を使っていたら、ラジオボタンが勝手に改行されてフォームとラベル文字が同じ行に並んでくれないという現象が発生しました。チェックボックスでも同じ現象が起こると予想できます。
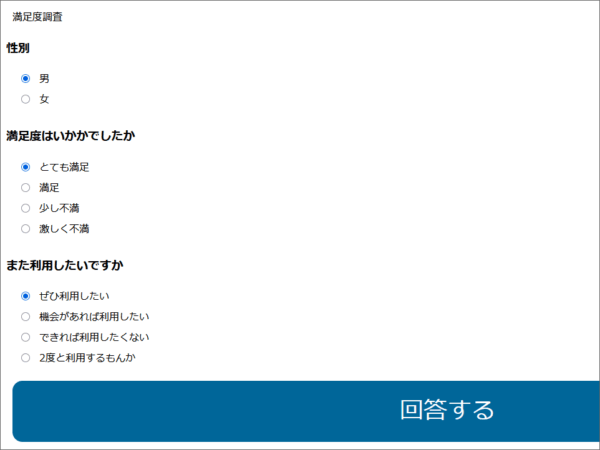
パソコンではこんな感じ。
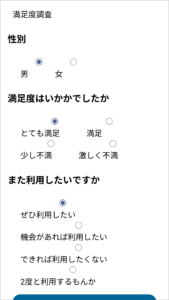
スマートフォンではこんな感じ。
label要素ごとにブロック単位で表示されるようで、機能として使えないわけではないけれど…美しくないですね。
この現象を直すCSSがこちらです。
span.wpcf7-list-item {
display: table-row;
white-space:norwarp;
}span.wpcf7-list-item * {
width:20px;
}
これに味付けで、
input[type="radio"] , input[type="checkbox"]{
margin-right: 0.5em;
margin-bottom: 15px;
}
を加えて、フォームと文字の間隔などのバランスを取っています。
パソコンは、
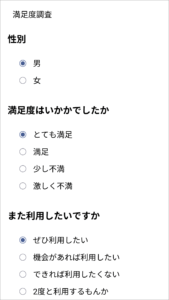
スマートフォンは、
こんなふうに、なりました。
を参考にさせてもらいましたー。ホント助かりましたー。
古い記事・新しい記事
- 古い記事 [2024年10月16日]
- ← ブログ開設、18年。
- 新しい記事
- →
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPressにプラグインSimilar Postsを入れてみた。
- WordPressにメタタグのプラグインAdd-Meta-Tagsを使う。
- WordPress YouTubeをレスポンシブに対応させる方法。
- WordPressにGoogle Sitemapを簡単に作成できるプラグインを入れてみた。
- WordPressのコメント欄で使えるタグを制限する。
- WordPressで、記事を更新したときに更新日を表示させる。
- WordPressサイドバーのアーカイブ欄、日付を01日のように2桁にしてみた。
- WordPressプラグイン wp-koyomiの実装。
- WordPress4.2以降の絵文字対応を無効化する。
- WordPress2.9.1にしました。