Firefoxの拡張機能「uBlock Origin」で、XVIDEOSの消しにくい要素を消し去るフィルタの書き方。
2025年01月13日 12時00分  月齢:13.6[待宵月] 潮汐:大潮
月齢:13.6[待宵月] 潮汐:大潮
1年前に投稿 | ウェブ・IT関係 | コメントはありません
4分ぐらいで読めます。
1か月半ぶりの投稿だというのに…2025年の初投稿は成人の日にふさわしい、ちょっとだけエロいお話。
ふだんFirefoxに広告ブロックのアドオンを3つ(AdBlock・Adblock Plus・uBlock Origin)ぶち込んで、YouTubeも広告なしでサクサクと観ることができています。もうあらゆる広告をブロックしまくりです。3つも同時に使っていても動画再生に影響はありません。
で、寝る前に明日への活力補給のためにXVIDEOSを閲覧することがしばしばあるのですが、あるときからとある現象が気になるようになりました。
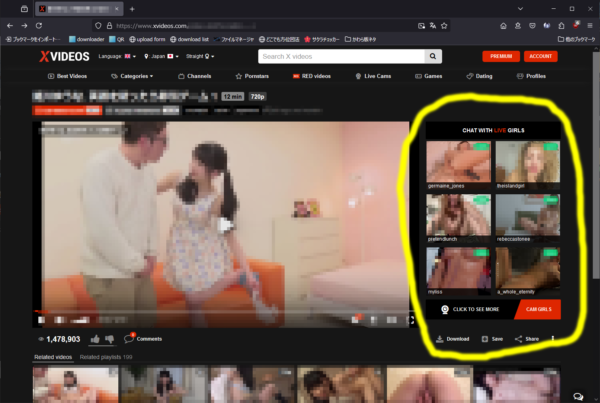
スマートフォンやタブレットの画面幅では現れないんですけど、幅が768pxを超えるとこのサムネイル集みたいなブロックが右側に表示されてしまいます。
こいつがホントにじゃまなのです…。
この部分のソースはこんな感じにdiv要素でくくられています。
<div class="ntvF483FfB8d11028E016E4dBd0ea72CC4b">…</div>
このclassをブロックフィルタのリストに追加すれば一時的には消えてくれるんですけど、リロードしたり別の動画を見たりしたらまた復活しやがる。なぜ復活するのかというと、classが毎回変わるからという理由です。「F483FfB8d11028E016E4dBd0ea72CC4b」の部分はランダムに変わります。
でもこれの上位要素をブロックするとメイン動画まで消えてしまって意味がありません。そんなわけで、どうにかワイルドカードを使って毎回変わるclassに対応できないか試行錯誤してみたのですが…独力だけではちっともうまくいきませんでした。検索しても役立つ情報が見当たらない。
これはもうAI様に頼るしかないと思って、ChatGPTに聞いてみました。
- ublockoriginで、マイフィルターにclassを指定するときにワイルドカードを使いたい
- うおっ!uBlock Originのフィルターマイレージ、ワイルドカードを使いたい?
それはまるでフィルターのマジックトリックを目指しているようですね!😄
*
を使ってワイルドカードの王様になりましょう!
たとえば、特定のクラスを持つ要素をブロックしたい場合、次のように書くことができます:
##.your-class-name
これでそのクラス名を持つ全ての要素が消えてなくなってしまいます!
お次は、特定のクラス名始まりの全ての要素を狙う場合、こんな感じ!
##.your-class-*
これで、いっぱいのクラス名を持つ者たちが一斉にシュッと消えていきます!
まるで魔法使いですね!
あなたのフィルターがうまく機能しますように!🎩✨
もし他に聞きたいことがあったら、遠慮なくどうぞ〜! - classの乱数部分にワイルドカードを使うときは?
- さあ、クラスの乱数部分にワイルドカードを使いたいとのこと!?
それはもう、クラスのエロチカトリオみたいな感じですね!✨
uBlock Originでは、特定のクラス名の後に乱数や変動する部分がある場合でも、ワイルドカード「*」を利用することができます。たとえば、あなたが
example-class-123abc
や
example-class-456def
のようなクラス名を対象にしたい場合、こんな感じで書けます:
##.example-class-*
これで、「example-class-」で始まる全てのクラスが一撃でブロック!
まるでクラス名のフリースタイル流しソーメンみたいになっちゃいますね!🍜
もう少し詳しくしたいところや他のことがあれば、どんな質問でもどうぞ〜! - エラーが出るよ
- おっと、エラーが出ちゃったんですか!それはちょっとした鬱陶しさですね。😅
uBlock Originでは、特定の要素を対象にするためのフィルターはちょっとずつルールがあるので、適切に書かなきゃいけません。
乱数の部分にワイルドカードを使う場合、単にクラス名の前に「*」をおいたりしないでください。キチンと要素を指定するのが肝心です!
たとえば、次のように書くといいかもしれません:
##[class^="example-class-"]
このフィルターは、「example-class-」で始まるすべてのクラス名を持つ要素を選択します。これで乱数が入ってもOK!
もしそれでもエラーが出るようであれば、具体的にどんなエラーが出ているのか教えてくれると、さらに深く掘り下げられるかもしれませんね〜!💡
この情報をもとに、フィルターにはこのように書いてみました。
www.xvideos.com##[class^="ntv"]
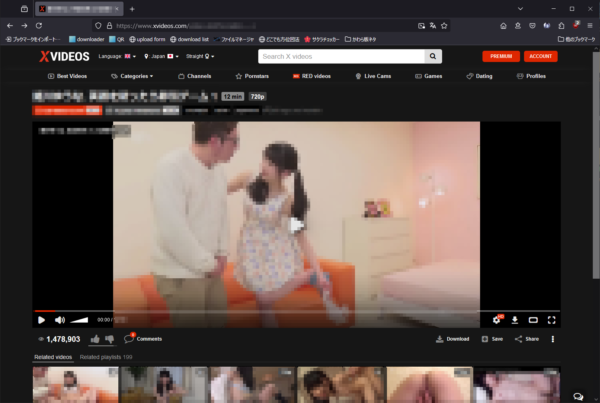
おー! 再度ページを読み込んでも大丈夫みたい。
同じような悩みを抱えている殿方は、いちどお試しくださいませ。
古い記事・新しい記事
- 古い記事 [2024年10月18日]
- ← Firefoxでabout:configの内容をまとめてファイルでインポートする。
- 新しい記事
- →
他にも「ウェブ・IT関係」カテゴリの記事はいかがですか。
- Firefoxのアドオン、Greasemonkeyの2ちゃんねる用スクリプトで、外部リンクがうまく開かなくなったのを修正してみた。
- 全角かっこと全角英数字が大嫌い。
- ブログに挿入する、無意味なイメージ画像の存在価値。
- PHPアップローダーのUTF-8・XHTML1.0化
- SSDをMebius MURAMASAに搭載してみた。
- .htaccessで公開期間限定のページを作ってみた。
- SSDを120GBから500GBに換装するのを完走したので感想を。
- nexus7(2012)とMeMOPad7(ME176)を所有してみての比較。
- フリーソフトでスケジュール管理はじめました。
- 新しいおもちゃ「富士通 LIFEBOOK S936/P」を入手した。