CSSでヘッダ・フッタを固定してみる。IE6にも対応(いまさら?)。
2014年05月17日 18時00分  月齢:18.2[寝待月] 潮汐:中潮
月齢:18.2[寝待月] 潮汐:中潮
(最終更新日:2019年09月02日)
12年前に投稿 | ウェブ・IT関係 | コメントはありません
11分ぐらいで読めます。
この記事は情報が古い場合があります。
最近の自分の中でのウェブデザインのワンパターン化(高さ100px程度のヘッダ、右メニュー2カラム。WordPressのテーマばかりいじっていたので。)を打破するべく、いろいろ考えてみた結果、ヘッダ・フッタを天地に固定してみようと考えました。他人の知恵を借りつつ、自分でいろいろ試してみると結構興味深いものがあったので、ちょっとまとめてみます。
まずは先人の知恵を覗いてお勉強。
サイドメニューの有無等によってCSSの記述に違いはあるものの、まぁだいたい想定内。これを元にベースとなるCSSとHTMLを書いてみました。まずはCSS。
body {
padding: 30px 0 30px 0;
overflow-y: scroll;
}#header {
background-color: #000000;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 30px;
}#footer {
background-color: #000000;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 30px;
}#header p {
margin: 0px;
padding: 5px;
color: #FFFFFF;
}#footer p {
margin: 0px;
padding: 5px;
text-align: center;
color: #FFFFFF;
}
それからHTML。
<body>
<div id="contents">
<h1>1</h1>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<h2>11</h2>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
<h3>21</h3>
<p>22</p>
<p>23</p>
<p>24</p>
<p>25</p>
<p>26</p>
<p>27</p>
<p>28</p>
<p>29</p>
<p>30</p>
</div><div id="header">
<p>ヘッダ固定のhtml&cssサンプル</p>
</div><div id="footer">
<p>フッタ固定のhtml&cssサンプル</p>
</div></body>
SEOにどれくらい効果があるかわかりませんが、ヘッダのdiv要素を下に置いてみました。これで十分、FirefoxやInternet Explorer8では表示されます。もちろん、ヘッダのdiv要素を上に配置しても同じように表示されます。ファイルにしたのがこれ。
で、ここからが本題みたいなものでして。実は上記の記述では、Internet Explorer6(IE6)で見たときにグチャグチャに表示されてしまいます。もう今さらIE6なんてどうでもいいよなーと思いながら、とりあえず対応してみたいと思います。参考になったのは次のサイト。
CSSハックでIE6用には別のCSSを適用してうまく表示できています。ところがよく見ると、ヘッダもフッタもコンテンツもdiv要素を3階層の入れ子にしていて、どうもそれが気になってしまうのです。できるだけシンプルにしたい…。そこでdivの入れ子は2階層にとどめて、CSSでコントロールできるかどうか試してみました。まずはHTML部分を2種類用意します。
<body>
<div id="contents_wrap">
<div id="contents">
<h1>1</h1>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<h2>11</h2>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
<h3>21</h3>
<p>22</p>
<p>23</p>
<p>24</p>
<p>25</p>
<p>26</p>
<p>27</p>
<p>28</p>
<p>29</p>
<p>30</p>
</div>
</div><div id="header">
<div id="head">
<p>ヘッダ固定のhtml&cssサンプル</p>
</div>
</div><div id="footer">
<div id="foot">
<p>フッタ固定のhtml&cssサンプル</p>
</div>
</div></body>
これがヘッダを下に持ってきて、SEOに効くかもしれない版。次はヘッダをコンテンツの上に置いた普通っぽい版。
<body>
<div id="header">
<div id="head">
<p>ヘッダ固定のhtml&cssサンプル</p>
</div>
</div><div id="contents_wrap">
<div id="contents">
<h1>1</h1>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<h2>11</h2>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
<h3>21</h3>
<p>22</p>
<p>23</p>
<p>24</p>
<p>25</p>
<p>26</p>
<p>27</p>
<p>28</p>
<p>29</p>
<p>30</p>
</div>
</div><div id="footer">
<div id="foot">
<p>フッタ固定のhtml&cssサンプル</p>
</div>
</div></body>
こんな感じで、ヘッダもフッタもコンテンツを設定します。div要素contents_wrapは、IE6が使います。次にCSSを2種類用意しました。1つ目はIE6非対応版。
body {
padding: 30px 0 30px 0;
overflow-y: scroll;
}#header {
background-color: #000000;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 30px;
}#footer {
background-color: #000000;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 30px;
}#header p {
margin: 0px;
padding: 5px;
color: #FFFFFF;
}#footer p {
margin: 0px;
padding: 5px;
text-align: center;
color: #FFFFFF;
}
それからIE6対応版。
body {
margin: 0;
padding: 0;
}#header {
position: fixed;
top: 0;
width: 100%;
}#head {
background-color: #000000;
height: 30px;
}#contents {
overflow: auto;
margin: 0 auto;
padding: 38px 8px 38px 8px;
}#footer {
position: fixed;
bottom: 0;
width: 100%;
}#foot {
background-color: #000000;
height: 30px;
}#header p {
margin: 0px;
padding: 5px;
color: #FFFFFF;
}#footer p {
margin: 0px;
padding: 5px;
text-align: center;
color: #FFFFFF;
}/* for IE6 */
html, body {
_height: 100%;
_overflow: hidden;
}#header, #footer {
_position: absolute;
_margin-right: 17px; /* IE6 scroll bar space */
}#head, #foot {
_margin-right: 17px; /* IE6 scroll bar space */
}#contents_wrap {
_width: 100%;
_height: 100%;
_overflow: auto;
}
この2つのHTMLと2つのCSSで4パターンのファイルを作ってみました。CSSの値等はなるべくどのファイルも同じように表示されるようにしてみました。
- ヘッダ・フッタ固定のhtml&cssサンプル(IE6非対応・ヘッダ上に配置)
- ヘッダ・フッタ固定のhtml&cssサンプル(IE6非対応・ヘッダ下に配置)
- ヘッダ・フッタ固定のhtml&cssサンプル(IE6対応・ヘッダ上に配置)
- ヘッダ・フッタ固定のhtml&cssサンプル(IE6対応・ヘッダ下に配置)
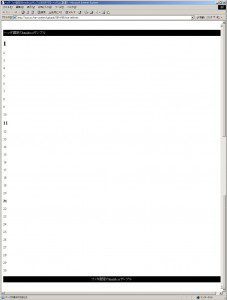
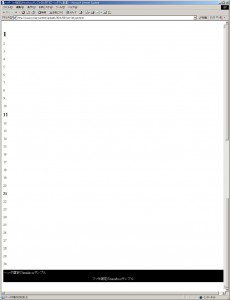
いかがでしょうか。Firefox12とIE8で確認したところ、どれも同じように表示されました(我が家の環境では)。少なくともぐちゃぐちゃでわけがわからないということはないと思います。さて、IE6非対応のファイルがどのように表示されるのかIE6があれば試してほしいのですが、もうIE6なんて断捨離執行済みの人のためにスクリーンショットを載せておきますネ。
あちゃー。1つめの画像が「ヘッダ・フッタ固定のhtml&cssサンプル(IE6非対応・ヘッダ上に配置)」で次が「ヘッダ・フッタ固定のhtml&cssサンプル(IE6非対応・ヘッダ下に配置)」なのですが、どちらもスクロールに対してヘッダ・フッタが固定されていないし、コンテンツ部分のスクロールバーが2重になっているし、ひどいもんです。「乱れ初めにし我ならなくに」って感じ(?)ですかね。
div要素を入れ子にしなくてもできないかなーといろいろ試してみたのですが、今のところこれが精一杯です。でもIE6はもう対応しなくてもいいんじゃないかなって改めて思いましたー。
古い記事・新しい記事
- 古い記事 [2014年05月06日]
- ← EC-CUBE デフォルトテンプレートのセンタリングのズレを直す。
- 新しい記事 [2014年05月22日]
- → EC-CUBE ダウンロード商品で通常モードのPayPal決済に対応させる。