WordPressのビジュアルエディタ、右に謎の空白ができたので対策した。
2021年10月22日 12時00分  月齢:16.0[立待月] 潮汐:大潮
月齢:16.0[立待月] 潮汐:大潮
4年前に投稿 | WordPress | コメントはありません
2分ぐらいで読めます。
今でもビジュアルエディタ(ときどきテキストエディタ)を使っていて、それでも少しは慣れたほうがいいと思ってくそ使いにくいグーテンベルクをちょっと触っては「あーもぅ無理。使いにくくて腹立つわー!」と憤慨して元に戻す。投稿設定画面では、ビジュアルエディタはいつの間にか「旧エディター」と表示されてた。旧じゃないよ現役だよ。このままずっと使い続けるんだから。今でもWindows2000常時起動させて使っているアタクシを甘く見るんじゃないわよ!! …ハァハァ。
さて…
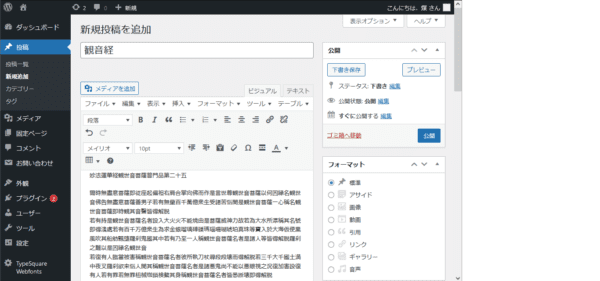
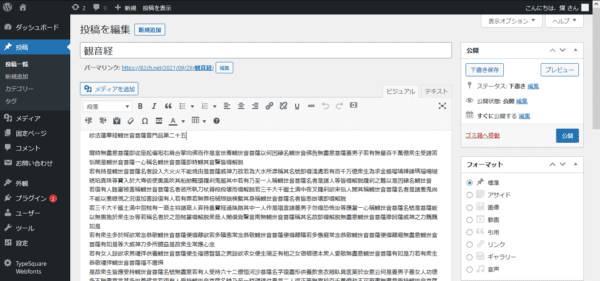
ふだん使っている自作のテーマでは発生しないし、そんなにブラウザの幅を広げて作業することもないのでずっと気づかなかったのですが、新規サイトを既存のテーマ(今回はTwenty Seventeen)を使って作ったところ、少し広めのブラウザ幅で作業したときにビジュアルエディタの右が妙にあいているのが気になりました。
いつもはこれくらいの幅で作業するのでなかなか気がつかなかったのですが…
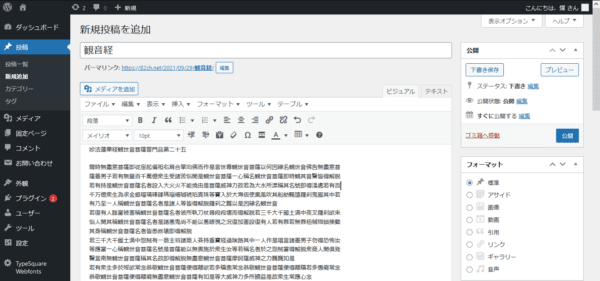
幅を広げると…
ムダにあいています。CSSで操られている感がぷんぷんにおってきますね。
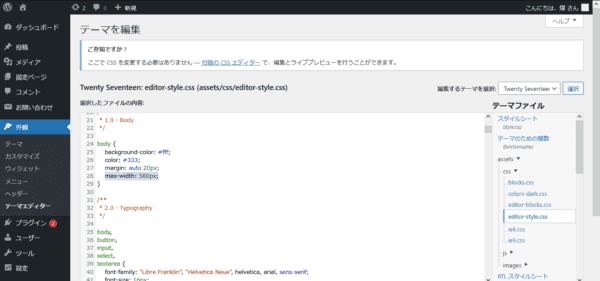
ということで、該当するCSSの記述を探してつぶしてやりましょう。今は子テーマを使っているのですが、親テーマ(Twenty Seventeen)のassets内css内editor-style.cssを開きます。あったあった。body要素に「max-width: 580px;」の記述。
親テーマをいじると、テーマが更新されたときに変更箇所がリセットされてしまうのですが、今回のケースはウェブサイト本体の表示に影響が出るわけではないので、よし、あーなんだ、もうダイレクトにいくぞっ。
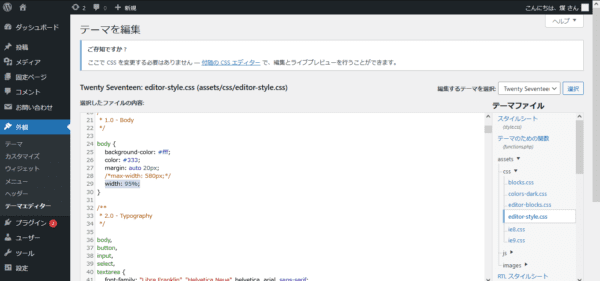
もともとの値はコメントアウトし、かわりに「width: 95%;」にしてみました。95%じゃなくてもいいんだけど、このへんは何となく、ね。
無事、入力スペースをたっぷりと使えるようになりましたー。
なんで580pxで縛ったんだか。投稿の表示画面と入力画面の幅を揃えた? そんな気遣いは無用。へんな空白のほうがずっとキモチワルイよ。
同じようにハマった人はいるようです。
心の中の悶々、お察しします。解決していればいいナ。
古い記事・新しい記事
- 古い記事 [2021年07月05日]
- ← WordPressで年齢を自動更新する仕組みがおもしろくて実装してみた。
- 新しい記事 [2021年11月05日]
- → WordPress 固定ページたちへのリンクのリストにアイキャッチ画像のサムネイルをつけてみた。
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPressプラグイン「Table of Contents Plus」のカスタマイズ。
- WordPressでthe_archive_titleの余計な文字列「月別: 」を消して、さらにアーカイブページの「yyyy年m月」を「yyyy年mm月」と月をいつも2桁になるよう変更してみた。
- ウェブサイトをSSLへ。WordPressのhttp→https化。
- WordPressとエックスサーバーの負荷限界
- WordPress2.8.4にしました…
- WordPressのページタイトルを「記事名→サイト名」の順に変更する。
- WordPress 前の記事と次の記事を表示させる。
- フォームの初期文章を自動的にクリアするようにしてみた。
- WordPressにおける文字表示(置換)のカスタマイズ。
- WordPressログイン画面(wp-login.php)への不正アクセス対策。