WordPressで、アイキャッチ画像がないときは指定した画像を表示させる。
2019年09月21日 12時00分  月齢:22.1[弓張月(下弦)] 潮汐:小潮
月齢:22.1[弓張月(下弦)] 潮汐:小潮
6年前に投稿 | WordPress | コメントはありません
3分ぐらいで読めます。
この記事は情報が古い場合があります。
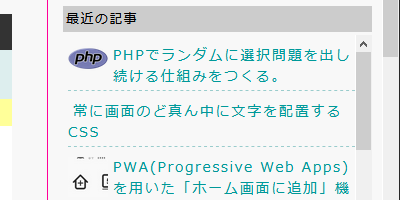
今まで、サイドバーの「最新の記事」に表示される記事名には、アイキャッチ画像を設定しているときはサムネイルが付くようにしていました。
アイキャッチ画像がないときは、文字しか出ないというわけですね。ちょっと寂しいかな。
この部分のPHPはこんな感じ。
<h2>最近の記事</h2>
<ul id="recent">
<?php $posts = get_posts('numberposts=20'); ?>
<?php foreach($posts as $post): ?>
<li>
<span class="eye"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(array(40,40), array('class' => 'left')); ?></a></span><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
「the_post_thumbnail」関数でアイキャッチ画像を呼び出しています。
「もしアイキャッチ画像がないときは、あらかじめ指定しておいた画像が出るようにしたい。」ということで、以下のように改造してみました。
<h2>最近の記事</h2>
<ul id="recent">
<?php $posts = get_posts('numberposts=20'); ?>
<?php foreach($posts as $post): ?>
<li>
<span class="eye">
<?php if(has_post_thumbnail()): ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(array(40,40), array('class' => 'left')); ?></a>
<?php else: ?>
<a href="<?php the_permalink(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/no_thumb.jpg" alt="" width="40" height="40"></a>
<?php endif; ?>
</span>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
「if(has_post_thumbnail()」で条件分岐させ、「もしアイキャッチ画像があるときは、アイキャッチ画像を表示する。そうでないときはno_thumb.jpgを表示する。」としてみました。
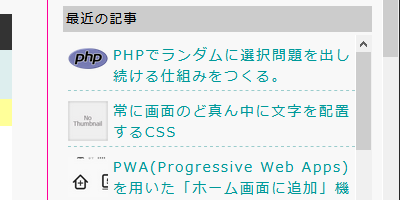
こんなふうに表示されるようになりました。
文字の頭が揃って、ちょっと整った感じがしますネ。
ちょっと味気ない画像なので、そのうち変えるかもしれませんが、当分はこのままで。
古い記事・新しい記事
- 古い記事 [2019年09月19日]
- ← WordPress Popular Postsを再び実装してみた。ウィジェットやショートコードを使わずに。
- 新しい記事 [2019年09月27日]
- → WordPressプラグイン「wp-koyomi」を改造してPHP7に対応させてみた。
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPressのデフォルトユーザー「admin」を削除する。
- WordPress3.8をどうしても使えない理由
- WordPressの文字コードをutf8からutf8mb4に変換した。
- WordPressのアカウントからadminは絶対削除しておくべき。
- WordPressでアイキャッチ画像を表示させるためプラグインを入れてテーマをいじってみた。
- WordPressログイン画面(wp-login.php)への不正アクセス対策。
- WordPressプラグイン「Table of Contents Plus」のカスタマイズ。
- WordPressにarchive.phpとcategory.phpとsearch.phpを追加した。
- WordPress2.8 リリース。変更点は?
- WordBench京都(2018年8月)に参加してみた。