WordPressでアイキャッチ画像を表示させるためプラグインを入れてテーマをいじってみた。
2018年06月01日 21時00分  月齢:17.0[居待月] 潮汐:中潮
月齢:17.0[居待月] 潮汐:中潮
(最終更新日:2019年09月17日)
8年前に投稿 | WordPress | コメントはありません
3分ぐらいで読めます。
この記事は情報が古い場合があります。
かなり前に、「ブログに挿入する、無意味なイメージ画像の存在価値。」ということでアイキャッチ画像について批判めいたことを書いたのですが、最近になって「関連性のある画像だったらあってもいいかな」と思えるようになってきました。でもあまりに大きな画像や、記事の内容と関係ない画像については今でも否定派です。
さて、WordPressにアイキャッチ画像の機能がついて久しいのですが、今まで何にも事前準備をしていなかったので1からの実装です。
まずはアイキャッチ画像の有効化のため、テーマ内のfunctions.phpに以下の記述を追加します。
add_theme_support('post-thumbnails');
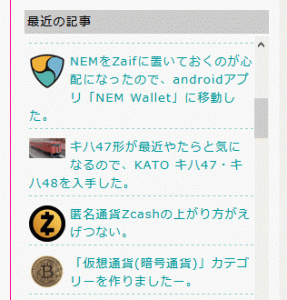
次に、サイドバーの「最近の記事」にもサムネイルサイズの画像が出るようにします。sidebar.phpにもともとあった記述
<h2>最近の記事</h2>
<ul id="recent">
<?php wp_get_archives('type=postbypost&limit=50'); ?>
</ul>
を、以下のように書き換えます。
<h2>最近の記事</h2>
<ul id="recent">
<?php $posts = get_posts('numberposts=50'); ?>
<?php foreach($posts as $post): ?>
<li>
<span class="eye"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(array(40,40), array('class' => 'left')); ?></a></span><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endforeach; ?>
</ul>
ずいぶん複雑になりましたね。サムネイルのサイズはいろいろ試してみた結果、40×40ピクセルに設定しました。
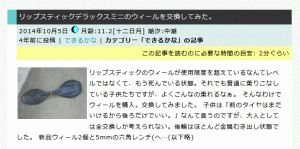
各記事のダイジェスト版にあたるcategory.php、search.php、archive.phpにも「<?php the_excerpt(); ?>」の直前に以下のような記述を。
<p><span class="eyecatch"><?php the_post_thumbnail( array(150,150) ); ?></span></p>
こんな感じに表示されます。
これでOKなのですが、過去の記事にもアイキャッチ画像を設定したいな、ということで、プラグイン「Auto Post Thumbnail」をインストールしました。「Generate Thumbnails」というボタンを押すと、投稿した記事に使った画像から自動的に選んでくれて、アイキャッチ画像として一括で設定してくれます。ただし、記事に画像を1つも使っていない場合はアイキャッチ画像は設定されません。
これで少しサイトの雰囲気が華やかになりましたー。
古い記事・新しい記事
- 古い記事 [2018年05月31日]
- ← WordPressに実装されているはずのレスポンシブイメージが機能しないのでもう一度確認してみた。
- 新しい記事 [2018年08月20日]
- → WordBench京都(2018年8月)に参加してみた。
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPress3.0で、画像のalt属性とtitle属性を入れ替える。
- WordPressサイドバーのアーカイブ欄、日付を01日のように2桁にしてみた。
- Contact Form7で、ラジオボタンが改行されてずれるのを直すCSS。
- WordPress3.0で、文中の全角英数字と半角カナを排除する。
- WordPress3.0日本語版にアップグレードしました。
- WordPress3.0を少しだけさわってみた。
- WordPressで日本語の入力ができない。
- WordPressで特定の文字が自動変換されるのを防ぐためfunctions.phpに記述。
- WordPress2.8.2にしてみました。
- WordPress2.8.4にしました…