Contact Form7で、ラジオボタンが改行されてずれるのを直すCSS。
2025年07月07日 12時00分  月齢:12.1[十三夜] 潮汐:中潮
月齢:12.1[十三夜] 潮汐:中潮
6か月前に投稿 | WordPress | コメントはありません
2分ぐらいで読めます。
WordPressの既存のテーマを流用して、Contact Form7を使っていたら、ラジオボタンが勝手に改行されてフォームとラベル文字が同じ行に並んでくれないという現象が発生しました。チェックボックスでも同じ現象が起こると予想できます。
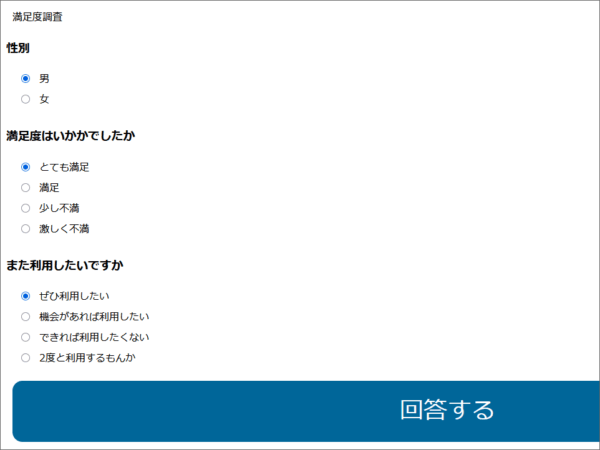
パソコンではこんな感じ。
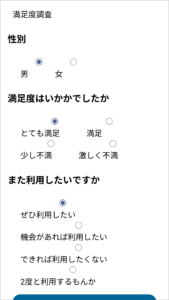
スマートフォンではこんな感じ。
label要素ごとにブロック単位で表示されるようで、機能として使えないわけではないけれど…美しくないですね。
この現象を直すCSSがこちらです。
span.wpcf7-list-item {
display: table-row;
white-space:norwarp;
}span.wpcf7-list-item * {
width:20px;
}
これに味付けで、
input[type="radio"] , input[type="checkbox"]{
margin-right: 0.5em;
margin-bottom: 15px;
}
を加えて、フォームと文字の間隔などのバランスを取っています。
パソコンは、
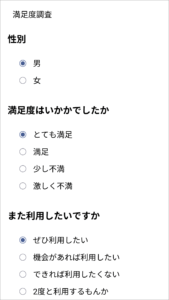
スマートフォンは、
こんなふうに、なりました。
を参考にさせてもらいましたー。ホント助かりましたー。
古い記事・新しい記事
- 古い記事 [2024年10月16日]
- ← ブログ開設、18年。
- 新しい記事
- →
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPress3.5にしてみました。
- WordPressをPHP7.1に対応させるために古いプラグインをあきらめた。
- 画像遅延読み込みプラグイン「Lazy Loader」を入れてみた。
- WordPressテーマ「twenty sixteen」を少しいじってみた。
- WordPress2.8.2にしてみました。
- WordPressに「この記事を読むのに必要な時間の目安」を表示してみた。
- WordPress4.2以降の絵文字対応を無効化する。
- WordPressにプラグインPopular Postsを入れてみた。
- WordPressの文字コードをutf8からutf8mb4に変換した。
- WordPressのコメント欄、ミステリーマンのアバターを好きなものに変更する。