WordPress 前の投稿・次の投稿へのリンクに日付を加えてみた。
2022年03月23日 12時00分  月齢:20.8[二十日余の月] 潮汐:中潮
月齢:20.8[二十日余の月] 潮汐:中潮
4年前に投稿 | WordPress | 2件のコメント
3分ぐらいで読めます。
「前」や「次」っていう表現が、「過去」なのか「未来」なのかがわかりにくいっていう問題については、以前整理できました。
これでほぼ満足していたのですが、「どうせなら記事の日付も表示したほうがさらにいいかなー」と思ったので、実装してみます。
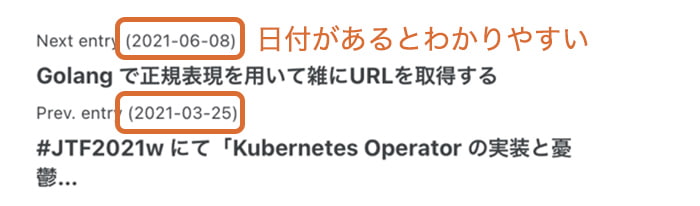
きっかけになったのはコレ。
日付もセットで表示する
左右に異なる日付のページが表示されることで、どちらが新しいか古いか一目瞭然となります。
(1日に複数回投稿するような場合は時間まで記載することで解決できます。)
スマホ版のはてなブログでは日付が書いてありました。
「あっ、この方法いいな。」と思ったのですが、やり方がわからない…。またまた先人の知恵を拝借。
ここを参考にして、テーマファイルをいじります。
改造前はこんな感じ。
<dl>
<dt>古い記事</dt>
<dd>← <?php previous_post_link('%link', '%title', TRUE); ?></dd>
<dt>新しい記事</dt>
<dd>→ <?php next_post_link('%link', '%title', TRUE); ?></dd>
</dl>
改造後。
<?php
$previous_post = get_previous_post(true);
$previous_id = $previous_post->ID;
$previous_date = mysql2date('['.'Y年m月d日'.']', $previous_post->post_date);
$next_post = get_next_post(true);
$next_id = $next_post->ID;
$next_date = mysql2date('['.'Y年m月d日'.']', $next_post->post_date);
?><dl>
<dt>古い記事 <?php echo $previous_date; ?></dt>
<dd>← <?php previous_post_link('%link', '%title', TRUE); ?></dd>
<dt>新しい記事 <?php echo $next_date; ?></dt>
<dd>→ <?php next_post_link('%link', '%title', TRUE); ?></dd>
</dl>
うん…日付を表示してしまうと、カテゴリによっては執筆間隔の広さが目立つなぁ。ま、閲覧者にとってはあったほうがいい情報だとは思うので、これでいってみましょう。
古い記事・新しい記事
- 古い記事 [2022年01月26日]
- ← WordPressの文字コードをutf8からutf8mb4に変換した。
- 新しい記事 [2024年09月16日]
- → WordPressで「ブログ村」の新着記事欄に要約した文書を表示させる。
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPressで記事の中にPHPのコードを書くと、下書き保存もプレビューもできずに501エラー。
- WordPressで、更新日の表示を予約投稿に対応させる。
- WordPress3.0で、画像のalt属性とtitle属性を入れ替える。
- WordPressとエックスサーバーの負荷限界
- WordPressのテーマを小変更。
- WordPress3.0日本語版にアップグレードしました。
- WordPressをPHP7.1に対応させるために古いプラグインをあきらめた。
- WordPressで、アイキャッチ画像がないときは指定した画像を表示させる。
- WordPress3.8をどうしても使えない理由
- リンク部分にマウスカーソルを乗せると動くようにしてみた。


php8.0で
$next_post = get_next_post(true);
をやると
最新のページ(次の記事がないページ)の時に
エラーが起こるんですけど
何か対処法などあるでしょうか??
当サイトの環境を、PHP8に切り替えて試してみたところエラーは出ませんでした。(「新しい記事」部分は空白になっています。)
エラーが出るなら、ifを使って、「新しい記事がないときは空白・そうでないときは表示」ってしたら、イケそうな感じですね。