WordPressでランダムに記事を表示させる。
2018年09月22日 21時00分  月齢:12.8[十三夜] 潮汐:中潮
月齢:12.8[十三夜] 潮汐:中潮
(最終更新日:2019年09月17日)
7年前に投稿 | WordPress | コメントはありません
2分ぐらいで読めます。
この記事は情報が古い場合があります。
ふだんはカテゴリ別だったりアーカイブ別だったりで記事を表示させることが多いのですが、該当する記事がなかったときに表示される404ページが味気なさすぎるので、ランダムに記事を表示させてみたくなりました。
404.phpの中身はこんな感じです。
<?php get_header(); ?>
<div id="docuarea">
<div id="documents">
<div class="entry">
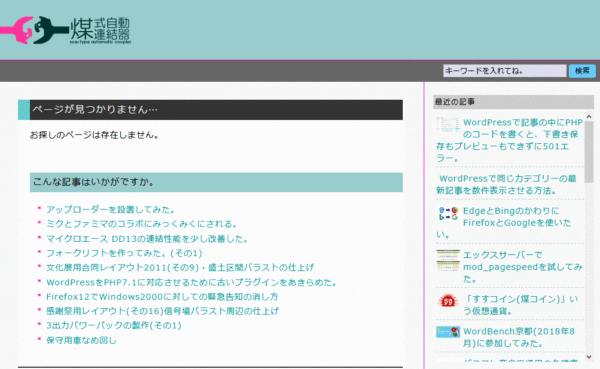
<h2 class="entrytitle">ページが見つかりません…</h2>
<p>お探しのページは存在しません。</p>
<h2 class="commenttitle">こんな記事はいかがですか。</h2>
<ul>
<?php query_posts('showposts=20&orderby=rand');?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink();?>"><?php the_title();?></a></li>
<?php endwhile; endif; ?>
</ul>
</div>
</div>
</div>
<?php get_footer(); ?>
これでランダムに記事を表示できます。「showposts=20」の値を変えると表示する記事の数が変わります。
こんなふうに表示されました。かなり古い記事が出てきて、なかなか面白いですねー。
古い記事・新しい記事
- 古い記事 [2018年09月19日]
- ← WordPressで記事の中にPHPのコードを書くと、下書き保存もプレビューもできずに501エラー。
- 新しい記事 [2018年09月23日]
- → リンク部分にマウスカーソルを乗せると動くようにしてみた。