WordPress WP-PageNaviプラグインの最適化
2008年12月20日 17時31分  月齢:22.8[弓張月(下弦)] 潮汐:小潮
月齢:22.8[弓張月(下弦)] 潮汐:小潮
(最終更新日:2019年08月26日)
15年前に投稿 | WordPress | 1件のコメント
2分ぐらいで読めます。
この記事は情報が古い場合があります。
WordPress2.7にしてから、細かい環境も変わったので、久々にAnother HTML-lint gatewayでチェック。何だか点数が落ちていました。
原因は、
リンクとリンクの間は適当な文字で区切りましょう。
アクセス性向上のために、リンクとリンクの間は、何か印字可能な文字(空白でもよい)で区切ることがWAIで薦められています。例えば、
<A href="next.html">次</A><A href="prev.html">前</A>
ではなくて、
<A href="next.html">次</A>|<A href="prev.html">前</A>
とか
<A href="next.html">次</A>
<A href="prev.html">前</A>
のようにします。
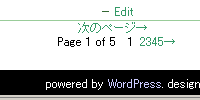
ということで、WP-PageNaviが吐き出すリンクにありました。

2~5ページがくっついていて、操作性にも問題があります。
そこで、wp-pagenavi.phpの148行目を、
echo '<a href='.clean_url(get_pagenum_link($i)).' title='.$page_text.'>'.$page_text.'</a>';
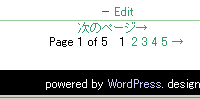
から
echo '<a href='.clean_url(get_pagenum_link($i)).' title='.$page_text.'>'.$page_text.'</a> ';
のように「 」を追加しました。別にハイフンや他の文字でもいいですケド。

いい具合に表示されるようになりましたー。点数も元通り100点に戻って、気分爽快。
古い記事・新しい記事
- 古い記事 [2008年12月18日]
- ← WordPressにメタタグのプラグインAdd-Meta-Tagsを使う。
- 新しい記事 [2008年12月23日]
- → WordPressの日付表記をPoeditで変更してみた。
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPressプラグイン wp-koyomiの実装。
- WordPress 固定ページたちへのリンクのリストにアイキャッチ画像のサムネイルをつけてみた。
- WordPressで日本語の入力ができない。
- WordPressで記事の中にPHPのコードを書くと、下書き保存もプレビューもできずに501エラー。
- WordPressをPHP7.1に対応させるために古いプラグインをあきらめた。
- 「Kansai WordPress Meetup@京都」に参加してきた。
- WordPress2.9.1にしました。
- 「左が過去で右が未来」、ブログ記事における「前」「次」が時間軸と合っていないので整理してみる。
- WordPressで「ブログ村」の新着記事サムネイルにアイキャッチ画像を表示させる。
- WordPress3.0日本語版にアップグレードしました。
さらに少しいじって、行の先頭を
echo ' ...
としてみましたー。