WordPress 固定ページたちへのリンクのリストにアイキャッチ画像のサムネイルをつけてみた。
2021年11月05日 12時00分  月齢:0.6[新月] 潮汐:大潮
月齢:0.6[新月] 潮汐:大潮
4年前に投稿 | WordPress | コメントはありません
3分ぐらいで読めます。
久しぶりにテーマいぢり。
サイドバーにずらーっとある項目の中に固定ページへのリンクのリストがあるのですが、よくいえばシンプル、はっきりいって味気ない文字列のリストだけでした。
これはこれですっきりしていていいんだけど、秋の深まりとともにちょっと寂しくなってきたので「最近の記事」や「人気記事」のようにアイキャッチ画像からサムネイルを生成して表示させたいと思います。
これが現行のコード。シンプルだねぇ。本来は緑色の部分だけでいいけれど、トップに戻るためのリンクを最初に置いています。青字の部分ね。こんなものが必要かどうかはわからないけどさ。
<h2>メニュー</h2>
<ul>
<li>
<a href="<?php echo get_settings('home'); ?>">ウェブログ</a>
</li>
<?php wp_list_pages('title_li='); ?></ul>
ということで、まずはいろいろ検索して、手っ取り早くコピペで済むようなものを探したんだけど、これが全然落ちてなくて…
ちっともパッとした答えが見つからず、結局試行錯誤を繰り返してこのかたちに落ち着いた、っていうところかな。
<h2>メニュー</h2>
<ul>
<li>
<a href="<?php echo get_settings('home'); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/favicon.png" alt="" width="40" height="40"></a><a href="<?php echo get_settings('home'); ?>">ウェブログ</a>
</li><?php $posts = get_pages(); ?>
<?php foreach($posts as $post): ?>
<li>
<?php if(has_post_thumbnail()): ?><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(array(40,40), array('class' => 'left')); ?></a><?php else: ?><a href="<?php the_permalink(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/no_thumb.jpg" alt="" width="40" height="40"></a>
<?php endif; ?><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endforeach; ?></ul>
トップに戻る部分は、あらかじめ用意しておいた画像をサムネイルとして普通に表示させます。
固定ページを呼び出す部分は関数1行ってわけにはいかなくて、「ページを取得して、サムネイル画像があればその画像を、なければ無い用の画像を表示して、リンクの文字列を表示する。」っていうのをぐるぐる繰り返してリストを作ります。
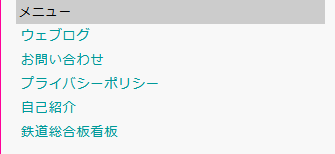
できあがりは、こんな表示になりました。
ちょっとは華やかになったよね。
うん、ちょっとだけ。
古い記事・新しい記事
- 古い記事 [2021年10月22日]
- ← WordPressのビジュアルエディタ、右に謎の空白ができたので対策した。
- 新しい記事 [2022年01月26日]
- → WordPressの文字コードをutf8からutf8mb4に変換した。
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPress→MoonPhaseのXHTML最適化
- WordPressでアイキャッチ画像を表示させるためプラグインを入れてテーマをいじってみた。
- WordPressを3.9.2にしてみた。
- WordPressで固定ページをホームにするとき、タイトルを非表示にする。
- WordPressでコメント欄にアバターを表示する。
- WordPress→IE6でXML宣言
- WordPressで特定の文字が自動変換されるのを防ぐためfunctions.phpに記述。
- WordPress テーマファイルをXHTML1.0 strictからHTML5に変換してみた。
- WordPress3.1.1にしました。
- WordPressにおける文字表示(置換)の再カスタマイズ。