WordPressにFacebookのいいねボタンをつけてみた。
2011年06月17日 00時33分  月齢:15.6[満月] 潮汐:大潮
月齢:15.6[満月] 潮汐:大潮
(最終更新日:2019年09月17日)
15年前に投稿 | WordPress | コメントはありません
4分ぐらいで読めます。
この記事は情報が古い場合があります。
「Second Life」の虚無感、「mixi」の閉鎖感、「Twitter」の孤独感。巷で流行したwebサービスはことごとく肌に合わなかったのですが、なぜか「Facebook」だけは結構楽しんでいます。(今のところ、ですが…)
さて、Facebookのキモチイイところは、端的に言えば「連続感」。SNS内外を問わず高速に連携します。そのうちの機能のひとつ「いいね(Like)」ボタンを実装してみました。
初めはWordPressのプラグインをいくつか試してみたのですが、どうも思い通りに動いてくれません。「いいね」ボタンの位置がおかしかったりします。結局いつものようにテーマファイル内に埋め込むことにしました。
- FacebookでApp IDを取得します。
http://developers.facebook.com/setup/
ここに自分のブログのURLとタイトルを入れて取得します。

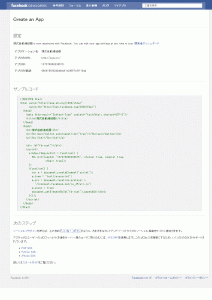
- 指示に従っていろいろと入力するとApp IDとサンプルコードが手に入ります。
コピペでもいいのですが、html完全保存しておくといいでしょう。

- 「いいね」ボタン設置に便利なソーシャルプラグイン「Like Button」があります。これを使うと各種設定を入れていくだけでコードを生成してくれます。説明書きは全部英語ですけど。

インラインフレームを使うものと、XFBMLを使うものの2種類のソースを吐き出してくれますが、そもそも当サイトのようにXHTMLで記述している場合はXFBMLしか選択の余地はないです。 - わざわざLike Buttonで生成しなくても、App IDと同時に書かれているサンプルコードをそのまま使えば、簡単にいいねボタンは作れます。
そうしてコードを埋め込んだものの、これで終わりではありません。というか、ここからがいろいろと大変でした。その理由とは…
早速「いいね」ボタンを押してみると、コメントを入力するフォームが開くのですが、ここに表示される画像がどうも気に入りません。記事内の画像を引っ張ってるようなのですが、関係ない画像(Another HTML-lint たいへんよくできましたバナー)だったりします。これではあまりにも不細工なので、まずはこれを解決します。そのためにはmeta要素をヘッダーに入れてやればよいとのことなので、
<meta property="og:title" content="<?php wp_title(' '); ?>" />
<meta property="og:type" content="blog" />
<meta property="og:image" content="<?php bloginfo('template_directory'); ?>/images/banner.gif" />
<meta property="og:url" content="<?php bloginfo('url'); ?>" />
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<meta property="fb:admins" content="137379896338515"/>
という感じでWordPressの関数を使いながら記述。いつも当サイトのバナーを表示することにしました。
次に、フォームが開いたときに記事のタイトル(日本語部分だけ)が盛大に文字化けします。scriptタグ内に文字コードを指定してもダメ。これを解決するために苦渋の決断をしました。それは「日本語を使った記事のタイトルをあきらめる」こと。
<meta property="og:title" content="<?php wp_title(' '); ?>" />
を、
<meta property="og:title" content="susu type automatic coupler" />
にしました。力任せな方法ですが、タイトルは化けなくなりました。ちっとも根本的な解決ではないですが別にいいんです。(ホントはちょっと悔しい。)
最後に、XHTML1.0 strictに準拠したマークアップの確認。Another HTML-lint gatewayでは<div id="fb-root"></div>の間に何も文字がないということで減点されるので、<div id="fb-root">‌</div>という風に‌(zero width non-joiner)を入れてごまかします。それからmeta要素のproperty属性で減点を喰らうので、name属性に変更しました。それでも正しく動いています。名前空間の宣言については特にいじっていません。
あとは今回の改造には関係ないのですが、WP-PageNaviを最新のものにしたらやたらと減点されたので、プルダウン式にしたりブロック要素で囲んだりして何とか100点を維持しています。
気が向いたら「いいね」ボタンを押してみて下さいませ。
古い記事・新しい記事
- 古い記事 [2011年06月01日]
- ← WordPress プラグイン「famous 100 poems」公開。
- 新しい記事 [2011年06月21日]
- → WordPressプラグイン WP-OGPの実装とカスタマイズ
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPressで記事を保存しようとすると501エラー! の解決法。
- WordPressログイン画面(wp-login.php)への不正アクセス対策。
- WordPressにおける文字表示(置換)のカスタマイズ。
- WordPressプラグイン wp-koyomiの実装。
- WordPressに実装されているはずのレスポンシブイメージが機能しないのでもう一度確認してみた。
- WordPressにarchive.phpとcategory.phpとsearch.phpを追加した。
- リンク部分にマウスカーソルを乗せると動くようにしてみた。
- WordPressで、記事を更新したときに更新日を表示させる。
- WordPressコメント欄URLを自動的にハイパーリンクにする。
- WordPressにおける文字表示(置換)の再カスタマイズ。