ファイル名のルール、先頭の数字6桁が嫌い。害だらけ。
2021年05月01日 12時00分  月齢:19.4[更待月] 潮汐:中潮
月齢:19.4[更待月] 潮汐:中潮
5年前に投稿 | Windows | 2件のコメント
2分ぐらいで読めます。
個人的には、業務で使うさまざまなデータのファイル名はこのようにしています。
- 作成日でバージョン管理するとき
「●●●●について 2021-05-01」 - 作成日+時刻を管理するとき
「●●●●について 2021-05-01-1720」 - 期間を表現させたいとき
「★★★★契約書 2021-04-01_2021-09-30」 - 期間を表現させたいとき(無期限)
「別紙◆◆◆◆ 2021-01-01_9999-12-31」
いずれにしても、日付の表現はyyyy-mm-dd、時刻も表すときはyyyy-mm-dd-hhmmssとし、ファイル名の末尾につけています。もちろん英数字は全部半角ね。
ところが、親会社と親会社の息のかかった連中は、何の恥じらいもなくこのようなブサイクなファイル名でデータを送ってきます。
- 210426_夏季における適正冷房と軽装勤務の実施について
…最悪。見にくいし、管理しにくい。
まず、日付の表現。なにゆえ6桁なのか。2021年になったので先頭の数字は西暦っぽいと認識するのに少しはマシになったけど、2020年1月1日だったら「200101」になってまるで2001年1月と認識してしまいそう。古くて大事なデータ(事故や不祥事系が多い…)だったら1999年以前のものもあるので、98や99で始まるからフォルダのいちばん下にソートされてしまいます。最低でも8桁表記は必須、でも20211212と20121121とかパッと見ただけではわかりにくいので、やっぱり2021-12-12と2012-11-21と表記した方がいいと思います。
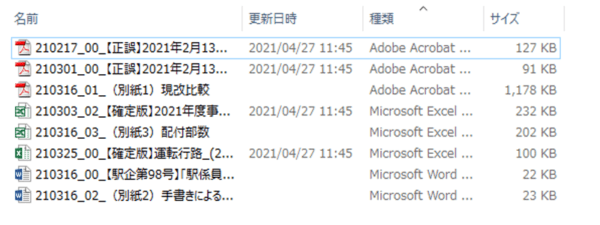
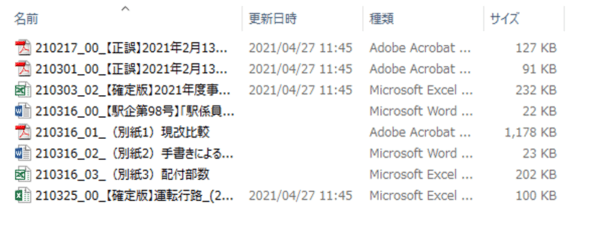
つぎに、日付の位置。日付は最重要情報ではないのにもかかわらず、日付を先頭に持ってくるとこんな弊害が。
全部数字で始まるものだから、種類でソートしようが名前でソートしようが、同じ日付に作られたファイルたちがぐちゃぐちゃに入り混じってしまいます。これを避けるならばどんどんサブフォルダを作って仕分けるしかなく本末転倒! しかも数字とファイル名の初めのほうしか見えなくて、ファイル名をきちんと確認するには列の幅を広げなければならないとか、もうとにかく書いてて腹立ってくるわ!
ところが「ファイル名 ルール」で検索すると、この醜い&見にくい方法を平然と薦めているボンクラなコンサルもどきの多いこと。たぶん親会社もボンクラコンサルに言われるがままにこの方法を取り入れたのかも(←完全に想像だけど)。
そんなわけで、ファイル名の後ろに「yyyy-mm-ddで日付を入れる」ことが業務効率化につながるっていうハナシでした。