Firefoxで、ウェブフォントの表示と「Webページが指定したフォントを優先」しないことを両立させる。
2014年05月24日 18時00分  月齢:25.2[二十六夜] 潮汐:若潮
月齢:25.2[二十六夜] 潮汐:若潮
(最終更新日:2019年09月02日)
10年前に投稿 | ウェブ・IT関係 | コメントはありません
3分ぐらいで読めます。
この記事は情報が古い場合があります。
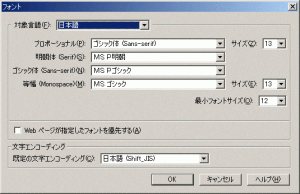
普段からFirefoxを使っているわけですが、「Webページが指定したフォントを優先する」のチェックは外しています。
これで、ウェブサイトから押し付けられたフォントを使うことなく、長年親しんでいるMS Pゴシックを使えているわけですが、最近問題が出てきました。詳しい内容は「WordPress3.8をどうしても使えない理由」を見てください。とにかく、見出し程度ならともかく本文にまで「デザイナーの俺様が指定する美しいフォントを使って閲覧しやがれ。」っていう傲慢な態度が気に入らない。
とまぁ、そんなこんなでMS Pゴシックでの閲覧に統一していたわけですが、だんだんウェブフォント(「Webフォント」って書いたほうがGoogleの検索件数は多いんですけど、なんか混ぜて書くのがイヤなのですよ。)の使用率が高まってきてあちこちで使われてきたので、無視できないようになってきました。それでも見た目のコントロールだけのウェブフォントだったらガン無視できていたのですが、そういうわけにもいかないのが「WordPress3.8をどうしても使えない理由」に挙げたWordPress。ま、自分は3.6.1を使い続けるとしても、お客さんに「ウェブフォントってうざいですよね。バージョンアップなんてしなくていいですよ。」とは言えない。そんなわけで否応なしにWordPress3.8以上の管理画面とのふれあいの場が増殖していきます。そのつど「Webページが指定したフォントを優先する」のチェックを入れて作業する(メニューのアイコンくらい無視できるのですが、ビジュアルリッチエディタはアイコンが見えないとどうしようもない)のもどうかと思います。
「なんとかWordPressのウェブフォントアイコンと他のウェブサイトの本文をMS Pゴシックで表示されることを両立できないかな」ということで、試行錯誤の上ほぼ両立できるようになったので、ちょっと紹介しておきますネ。
Firefoxのオプションから設定したのではうまくいかないので、プロファイルフォルダにCSSファイルを作ります。場所がわからなければ「プロファイルフォルダの場所(Firefox / Thunderbird)」を参考に。今回は「"%USERPROFILE%\Application Data\Mozilla\Firefox\Profiles\"」を「ファイル名を指定して実行」欄に入力して、直接場所にたどり着きました。その中の「*******.default」フォルダを開きます。chromeフォルダがある場合はそれを開きます。ない場合はchromeフォルダを作ります(Firefox 4.0 からは、chromeフォルダが無くなった)。
その中に「userContent.css」を作ってUTF-8で保存(もともとあれば開いて追記)。CSSの中には、
body {font-family:"MS Pゴシック" !important;}
と記入します。
さて、Firefoxを再起動してみると…
特殊な開き方をするウィンドウや変に埋め込まれたブロック等はMS Pゴシックにはならないものの、とりあえずほとんどのサイトの文章はMS Pゴシックで表示されるようになりました。さらにWordPressのアイコンも表示されています。これでようやく自分自身のサイトもWordPress3.8以上を心置きなく使えそうです。
古い記事・新しい記事
- 古い記事 [2014年05月23日]
- ← EC-CUBE 0円商品のPayPal決済を回避する。
- 新しい記事 [2014年07月26日]
- → 我が家のNAS、LinkStation LS-V1.0TLが接続不能そして復活へ。