Officeのhtml。同じ拡張子なのにアイコンが違う?!謎を解く。
2011年10月10日 00時27分  月齢:13.0[待宵月] 潮汐:大潮
月齢:13.0[待宵月] 潮汐:大潮
(最終更新日:2019年09月04日)
13年前に投稿 | ウェブ・IT関係 | コメントはありません
3分ぐらいで読めます。
この記事は情報が古い場合があります。
Microsoft Officeからhtmlファイルを作ることができるのは知られていますが、ソースの汚さ特殊性でも有名です。独自マークアップが多すぎて…
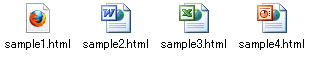
さて、WordやExcel、Powerpointからhtmlファイルを作ると、それぞれアイコンが異なったファイルになります。拡張子は同じなのに。
この謎を解くために、拡張子をhtmからhtmlに変えたり、関連付けを確かめたり、いろいろしてみたものの特に怪しいところは見当たりません。ははぁ、これはOSがファイルの中身を見ているな。
そんなわけで、ファイルの中を確認してみましょう。まずは普通のhtmlから。
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
</head>
<body>
</body>
</html>
余分なタグや記述は消してしまいましたが、まぁこんな感じです。
次はWordのhtml。
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
<meta name=Generator content="Microsoft Word 11">
</head>
<body>
</body>
</html>
meta要素にWordであることが書かれています。
次はExcelです。
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
<meta name=Generator content="Microsoft Excel 11">
</head>
<body>
</body>
</html>
やはりExcelであることがmeta要素に記述されています。
最後はPowerpoint。
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
<meta name=ProgId content=PowerPoint.Slide>
<meta name=Generator content="Microsoft PowerPoint 11">
</head>
<body>
</body>
</html>
Powerpointだけは、<meta name=ProgId content=PowerPoint.Slide>が入っているところに注目してください。これがないと普通のhtmlファイルのアイコンになってしまいました。
別にわざわざこんなことしなくてもいいと思うんですケド…
古い記事・新しい記事
- 古い記事 [2011年10月06日]
- ← さらば煤式自動連結器。そして伝説へ…
- 新しい記事 [2011年11月21日]
- → EeePC1005HAを分解して、HDDをSSDに交換してみた。
他にも「ウェブ・IT関係」カテゴリの記事はいかがですか。
- nexus7(2012)にAndroid5を入れると重くなった。
- 続・このサイトはエロブログちゃうわ!!(怒)
- Microsoft「フォトストーリー3」で16:9のスライド動画を作る。
- フリー幼児フォント「いおりふぉんと2」
- Firefoxのアドオン、Greasemonkeyの2ちゃんねる用スクリプトで、外部リンクがうまく開かなくなったのを修正してみた。
- Thunderbirdで、OutlookExpressの分割ファイルを結合する。
- 水中でも使えるカメラNicon COOLPIX S33が無遠慮に使えておもしろい。
- 百人一首をムリヤリ覚える選択式クイズPHP
- .htaccessで公開期間限定のページを作ってみた。
- ネットワークカメラ BB-HCM515の電源部分を改造した。